Flex is one of those technologies that has taken the RIA (rich internet applications) world by storm and surprise. It has never been so easy to create interactive user interfaces before. Flex offers various ways to interact with languages like Java, PHP and Coldfusion:
- RPC Services which enables Flex applications to make asynchronous calls to remote services following a call and response model.
- Data Management Services provides data synchronization and real-time updates, on-demand data paging and many other data integration features to Flex Applications.
- Message Services that provides Flex with a publish-subscribe mechanism to create rich and collaborative real-time applications
All these capabilities are provided as a part of Adobe’s LiveCycle Data Services Pack. But unlike the Flex SDK, the entire LiveCycle Data Services Pack is not free and open Source. Rather, Adobe has open sourced a part of it, basically the RPC services and Message Services known as BlazeDS.
Using the RPC Services, one can
- Call and invoke remote Java Methods directly and bind the result to a Flex component. (using RemoteObject Component ). It follows a request and response model making asynchronous calls to the backend.
- Invoke an already deployed SOAP-based Web Service over HTTP using WebService Component.
- Send and receive data using HTTP GET and POST using HTTPService Component.
Today, we are going to make use of RemoteObject to invoke Java Methods and show the result in Flex. For this purpose, we are going to use
- Flex 3 SDK
- Flex Builder 3
- BlazeDS for making asynchronous calls to Java
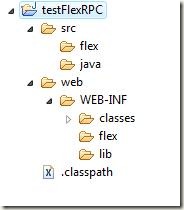
Open Flex Builder. Create a new Java Project. Name it ‘testFlexRPC’.
Project Structure
Structure of a typical flex application that we will use looks like:
‘web’ is our output folder. We will deploy it as a WAR file later on. The output folder contains the WEB-INF folder, in which we will add the deployment descriptor ‘web.xml’ file and other folders such as classes. (the path web/WEB-INF/classes should be your default output folder in Java Build Path, which will store the class files). Make two other folders, flex and lib which will contain the flex files for remoting purposes (remoting-config.xml and services-config.xml) and the libraries needed for Flex Remoting (typically the BlazeDS JARs for messaging).
Deployment Descriptor
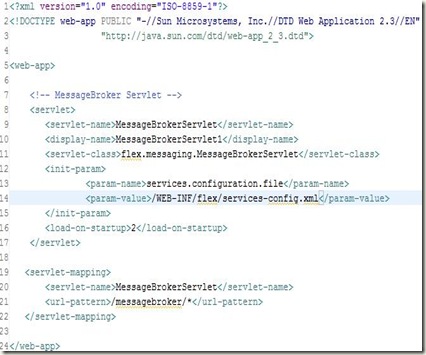
Lets add the deployment descriptor (web.xml) to the project. It will typically contain an entry for the MessageBroker Servlet (which is used by the flex framework for RPC communication) and specify the location of services-config.xml, which is used to define the kind of RPC services to be used.
web.xml
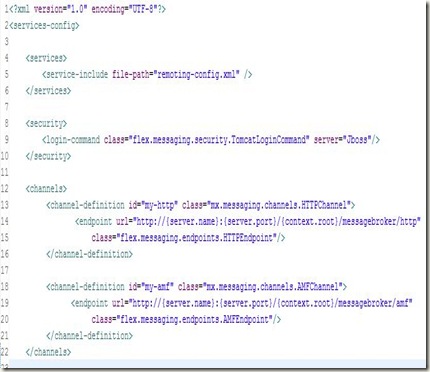
Services-Config.xml
Line 14 of web.xml specifies the location of services-config.xml in your project. It is the top-level configuration file that contains security-constraint definitions, channel definitions, logging settings that each of the services can use. Create an empty XML file on that location and add the following to it:
Firstly, it defines the kind of RPC services that we will use in this project. It includes another file: remoting-config.xml which will contain the destinations for RPC Calls.
Next, it defines the channels that are actually used by the flex application to transfer data between client and server. It defines two channels: HTTP channel and AMF Channel (AMF stands for Actionscript Messaging Format). These channels are used in remoting-config.xml as we will see in a moment. These channels are a key element of the destinations that are specified and perform all work needed for the asynchronous communication that is required by the application.
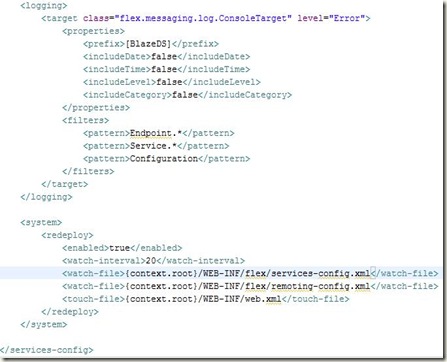
The other part of this file: services-config.xml specifies the logging information and looks like:
Remoting-Config.xml
Lets create another XML file, which will list the destinations that we will make use of, for making asynchronous calls to remote Java methods from Flex.
It specifies the channels (HTTP and AMF that we configured in services-config.xml) that these destinations will use to communicate between client and server. This file also lists the adapter (server-side code) that interacts directly with the object or the service.
Next, it defines the destinations that can be used with <mx:RemoteObject>, <mx:WebService> and <mx:WebService> tags in MXML or its equivalent in Actionscript code.
Here, we define a destination (sayHelloToMe) and bind it with the Java Class SayHello.java present in java.myPackage package.
Now, add the following libraries in your project. You can find them in the BlazeDS zipped file that you downloaded at the start.
Now, right click on the project node and go to Flex Project Nature –> Add Flex Project Nature
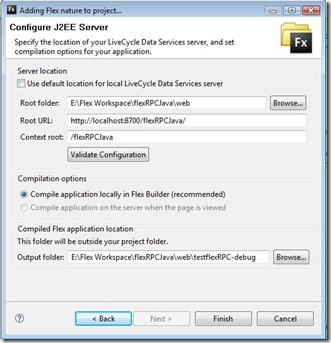
A popup would appear asking for Flex Project Settings. Choose the default settings: application server type to J2EE and check the box Using remote object access service. Click Next to configure J2EE server for your application
Enter your application deployment settings like your application server’s port number and the context root that you want for this application. Also specify the output folder, where you want the resulting SWF file (and the html wrapper) to be stored. Click Finish to successfully add the Flex Project Nature to your Java application.
It will automatically create a default MXML application file with the same name as the project to the source folder (configurable in Flex Build Path). We move this mxml file to flex folder that we created under src/flex folder (not necessarily needed, but we have a thing for being organized :-) ). Though for this, we also have to change the Flex Build Path. So, right click on the project node, go to properties. Click on Flex Build Path tab and set the following settings:
Click Add Folder and add “src”. Also change the main source folder from “src” to “src/flex”. Click Ok to update the compiler settings. You still need to set the testFlexRPC.mxml as the default mxml application. so, right click Project node, go to Properties, Go to tab Flex Application. click on Flex folder and click add. Now add the testFlexRPC.mxml file and click set on default button to make it default application file.
If you check out, the project must be giving you a compile-time error since we have not created any html file (wrapper) to embed the SWF file which contains the compiled flex application. So right click on the error and click ‘Re-create HTML Templates’ to create the default html wrapper which can be used as is.
Now, your application is ready to be deployed (technically), but since we have not added any display element and made use of Flex Remoting (the long and tiring process that we have done so far), so there is no use of deploying it currently.
Now, comes the easy part. Click the src/java and add a new package: mypackage and create a new Java File: SayHello.java ( as specified in remoting-config.xml ) It looks like the following:
SayHello.java
Now, this is a very simple example (because I think you already have had enough !!) and this is not something for which you have to go to Java from Flex. But it is enough to show you how things can be done and results calculated in Java can be passed to Flex (whether its a primitive or any other object: String or any user-defined object as well)
Now, we will call this java Method in Flex. Add the following code in testFlexRPC.mxml file, already created.
testFlexRPC.mxml
Again, this is not a best-practice way to code, but since I’m running out of space and you are running out of patience, so I’m doing things quickly :-)
Finally, we are ready for deployment and I’m using Tomcat to deploy my web application. To accomplish this, we create the following XML file specifying the context.
flexRPCJava.xml
To learn more on how to deploy Web Applications on Tomcat, please read my previous blog entry about the same.
Now, all you need to do is to start Tomcat and check whether your application is working correctly or not by checking the HTML wrapper that Flex Builder created for you:
I hope you are with me till now and would be happy to know that this (perhaps the longest blog I ever wrote) has finished and you have successfully learned how to use Flex with Java.
I could have taught the same in a very concise manner using the BlazeDS Turnkey Server and pre-configured examples, but that would have defeated the purpose of structuring and creating a web-application from scratch. Hope you had fun. Cheers !!
Any suggestions, corrections or Comments are welcome and wanted :-)











No comments:
Post a Comment